Riel M
Eu nunca sou fã de cargos e níveis de trabalho, não porque isso não importa para mim, mas acabei de testemunhar designers que foram promovidos a seniores, mas ainda têm a mentalidade júnior e juniores que deveriam ser seniores, mas eles não não tem o tipo de caráter “exibicionista” é por isso que eles permaneceram juniores. Então é por isso que, se eu definir papéis juniores e seniores, não seria sobre hierarquia, mas sim sobre sua mentalidade.
Um tempo atrás, me deparei com o artigo de Julie Zhou, Junior Designers vs Senior Designers . Foi um abrir de olhos para mim, pois ainda não tenho uma ideia sobre designers júnior e sênior – o que é um papel sênior? Como os papéis são diferentes se ambos forem colaboradores individuais?

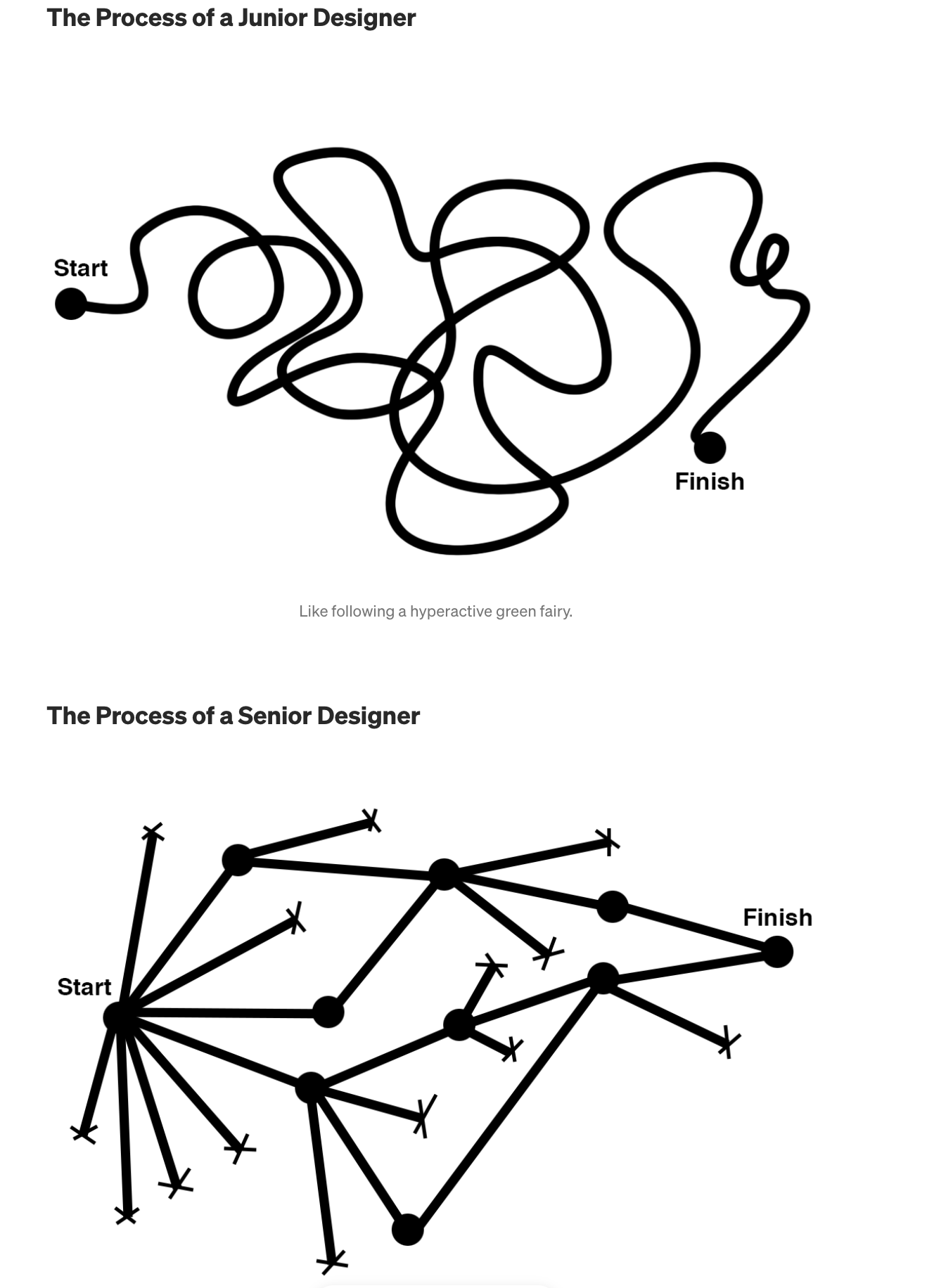
Então estou escrevendo isso porque levei anos para aprender a grande diferença. E a diferença não é quão polido e perfeito em pixels é o trabalho de um designer sênior versus um júnior, mas quão holística é a mentalidade de um designer sênior em relação ao outro.
1. O trabalho é de 20% no design e 80% na coleta de todos os insights.
Uma das principais mudanças que notei à medida que amadureci em minha função é quanto passei mais tempo conhecendo as partes interessadas, trabalhando multifuncionalmente para obter insights e assistindo demonstrações de vendas/entrevistas com usuários. E sinceramente, no começo, eu odiava, mas eventualmente minha mentalidade mudou e agora estou gostando dessa colaboração cruzada que estou fazendo com outras equipes. Em troca, os 80% de coleta de insights levaram à extrema produtividade do meu tempo de 20% no Figma. Como reuni todas as informações necessárias para me ajudar a tomar decisões de design, sei imediatamente, no momento em que crio um novo arquivo no Figma, o que adicionar e qual direção de design devo seguir.

2. Menos feedback da interface do usuário e mais feedback do PORQUÊ
Você notará que uma vez que você começar a ter a mentalidade sênior é como você dá menos importância aos preenchimentos, cores, alinhamento e tudo relacionado à interface, e se concentra mais na lógica do design ou POR QUE eles criaram a solução de design. Exemplos das perguntas POR QUE são (que não precisam necessariamente começar com Por quê):
- Por que prosseguir com a exploração A vs B?
- Qual é o problema que estamos tentando resolver e como o design está resolvendo isso?
- Qual é a métrica que estamos tentando mover?
- Como é uma estrela do norte daqui?
- Como você saberá se o design funcionou ou não? quais dados estamos analisando?
Pessoalmente, só dou feedback da interface do usuário quando realmente está me incomodando ou se viola algumas peças fundamentais de design, além disso, apenas deixo as coisas deslizarem.
3. A confiança não é conquistada, mas sim dada.
No Shippit, estamos atualmente construindo um sistema de design em toda a equipe e lembro que um dos meus colegas de equipe me informou que eles terminaram de polir os botões e eu posso dar uma olhada e, então, simplesmente respondi com “Tudo bem . Eu não vou verificar. Eu confio em você”
Quando comecei a dar confiança, isso abriu o caminho para coisas nas quais quero me concentrar e sobre as quais quero ter controle, como realizar workshops, reuniões com partes interessadas, fazer entregas de projeto para engenheiros, ter meu tempo de foco e muito mais . É mais fácil para mim dar confiança e também cria uma situação ganha-ganha para todos, economiza tempo e cria uma relação harmoniosa entre você e seus colegas de equipe.
Fonte: Medium
