Kate Darmody
Aqui está um Rolodex de sistemas e recursos de design excepcionais para acompanhar.

Das instituições design estruturaram os sistemas de design como um recurso que os alunos de design de produto podem utilizar para fins educacionais; e um manual para designers praticantes para desenvolver sua compreensão dos tropos de design comuns. Eles descreveram os sistemas de design como uma ferramenta para equipes de produto – permitindo uma entrega mais eficiente, menos bugs e produtos de maior qualidade.
Mas, à medida que mais empresas enfrentam o desafio de desenvolver seu próprio sistema de design, o espaço continua a mudar. Nosso papel é acompanhar.
Esteja você apenas começando a lidar com sistemas de design ou implementando um, ainda estamos aprendendo. É por isso que nunca é demais ter uma coleção de recursos e referências na manga.
Começando
Não sabe por onde começar? Ou já está no meio, mas se perguntando se você capturou tudo o que entra em um sistema de design?
Os sistemas de design são grandes e ambíguos.
Eles podem parecer assustadores, tornando difícil saber por onde começar. Mas este não é um território completamente desconhecido e existem muitos recursos maravilhosos disponíveis para ajudá-lo.

Aqui está uma lista de verificação brilhante (capturada acima) que você pode usar para rastrear o progresso de sua equipe ou planejar o que vem a seguir. É open-source, é atencioso e é estiloso!
Projetando o Sistema de Design
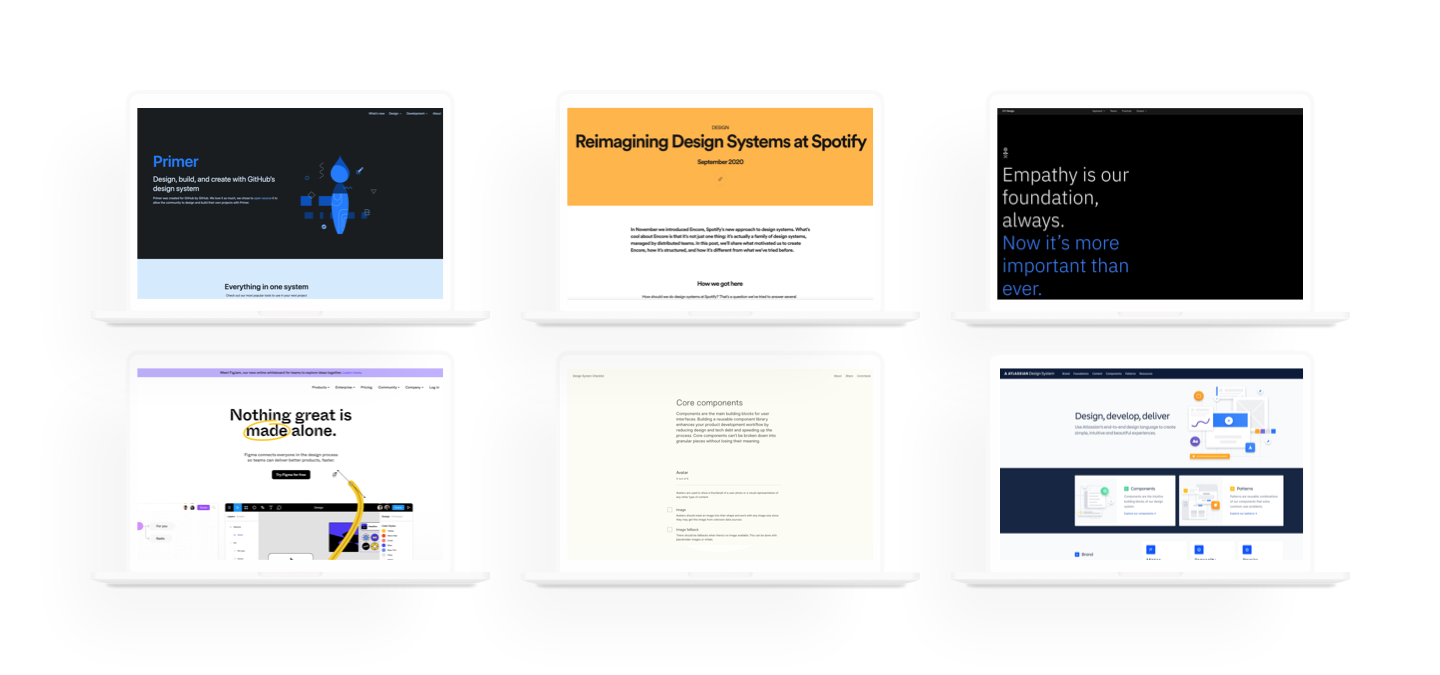
Ao começar, pode ajudar a entender como são outros sistemas de design de sucesso . Como qualquer definição de metas, é extremamente importante ter uma visão de como você deseja que a experiência seja. Isso não apenas ajuda a definir um padrão, mas também fornece um ponto de referência para refletir. Não importa o quão tênue seja, uma linha na areia que marca onde começamos e para onde vamos – é incrivelmente útil quando chegamos ao final de um quarto e nos perguntamos o que realizamos.

Carbon Design System
O sistema de design da IBM, Carbon, tem uma arquitetura de informações forte e diretrizes robustas de componentes. Eles estão constantemente adicionando ao seu sistema de design e atualmente desenvolvem uma linguagem visual de pictogramas (normalmente algo oferecido em sistemas de design mais maduros).

Sistema de Design Fluente
O sistema de design da Microsoft, Fluent, é outro forte exemplo de um sistema de design maduro e bem documentado. A Microsoft dedicou um tempo para criar uma identidade de marca para seu sistema de design, o que é um toque agradável e orgulhoso.
O site atua como um marketing excepcional para todo o valor que a Fluent oferece e isso, por sua vez, ajuda com a adesão das partes interessadas, promoção interna e adoção.
Outros que vale a pena mencionar






Comunicação
A comunicação é uma parte essencial da implementação de um sistema de design. Se ninguém souber que seu sistema de design existe, a adoção e a implementação podem se tornar um desafio.

Aqui está um exemplo de como o Airbnb comunicou uma grande atualização em seu sistema de design. Embora muitas equipes encontrem restrições com as ferramentas que podem usar para comunicar atualizações, o sentimento permanece o mesmo:
Dê a seus usuários um motivo para ficarem entusiasmados.
O Airbnb tratou os anúncios de seu sistema de design como uma equipe de marketing trataria o lançamento de um novo produto. Eles criaram colaterais e falam diretamente sobre os desafios que estão resolvendo para seus usuários.
Backlog da comunidade
Depois de iniciar a fase de implementação, chegará um ponto em que os usuários / adotantes do sistema irão querer componentes específicos. Eles podem precisar de um recurso ou podem até ter descoberto um bug que precisa ser corrigido.
É aqui que muitas equipes bem-sucedidas começam a ver o impacto de sua composição no conjunto de produtos de uma empresa.
No entanto, é uma área que muitas vezes é negligenciada pela equipe do sistema de design. Eu diria que este é um dos canais de comunicação mais importantes que todas as equipes de sistemas de design precisam acertar.
A criação de uma avenida para que solicitações de recursos e relatórios de problemas sejam feitos permitirá que a equipe do sistema de design faça a triagem e priorize o influxo de solicitações conforme elas chegam. Repositórios de solicitação bem-sucedidos permitem que os usuários vejam o que foi solicitado / relatado e como a equipe do sistema de design priorizou cada item. Isso reduzirá o ruído e dará aos usuários tranquilidade em saber que sua preocupação será vista.

Dê uma olhada no backlog da Comunidade de Governos do Reino Unido (capturado acima) para ter uma ideia de como isso deve funcionar. Não só é simples, mas também é incrivelmente funcional e garante que a equipe do sistema de design não perca o controle de novas solicitações.
Evoluindo de uma estrutura de equipe centralizada
Um sistema de design e sua equipe provavelmente terão várias evoluções antes de ser considerado ‘maduro’.
Eu digo maduro , ao invés de completo , porque é raro que um sistema de design chegue a ser concluído. Tal como acontece com a evolução típica de um produto, sempre há melhorias que podem ser feitas, coisas a serem adicionadas, etc. Como tal, não é incomum que as equipes do sistema de design comecem como um esforço de base – até que uma equipe possa obter um orçamento para isso.
Mas, uma vez que o produto cresce, o processo de desenvolvimento do produto muda e os modelos operacionais precisam ser adaptados.

Este estudo de caso da Spotify discute os desafios enfrentados por uma equipe de produto global solicitada a usar o mesmo sistema de design para resolver uma vasta gama de necessidades. Trata-se de criar variações intencionais dentro de um sistema de design de forma que todos os designs ainda possam ser regidos pelos mesmos princípios de design, independentemente do produto ou localidade. Trata-se de projetar um sistema de design que abra caminhos para os profissionais, em vez de se tornar o bloqueador.
Ferramentas
Muitos dos sistemas de design em que trabalhei foram construídos usando Sketch , Abstract , Invision e Github . No entanto, é importante notar que muitas equipes estão agora recorrendo ao Figma como sua ferramenta preferida.
O Figma não apenas descarta a longa lista de ferramentas dependentes (ou seja, Sketch, Invision e Craft ); é também um dos primeiros programas a operar totalmente na nuvem. O Figma pode ser acessado por usuários de mac e windows, o que centraliza as informações entre equipes de sistemas operacionais semelhantes.

Se você ainda não decidiu sobre as ferramentas que usará para construir seu sistema de design, pode valer a pena considerar o Figma . Isso pode evitar que você tenha que transferir todos os seus ativos existentes para o Figma mais tarde!
Este artigo está repleto de links, demonstrações e dicas que lhe darão uma noção do Figma e de como ele funciona.
Além disso, há uma longa lista de sistemas de design publicamente acessíveis embutidos no Figma aqui.